Mountain High Powersports
A Microsite Design Project

-
Client
General Assembly
-
Tools
Sketch App
InVision -
Type
Website
-
Team
John Lunsford
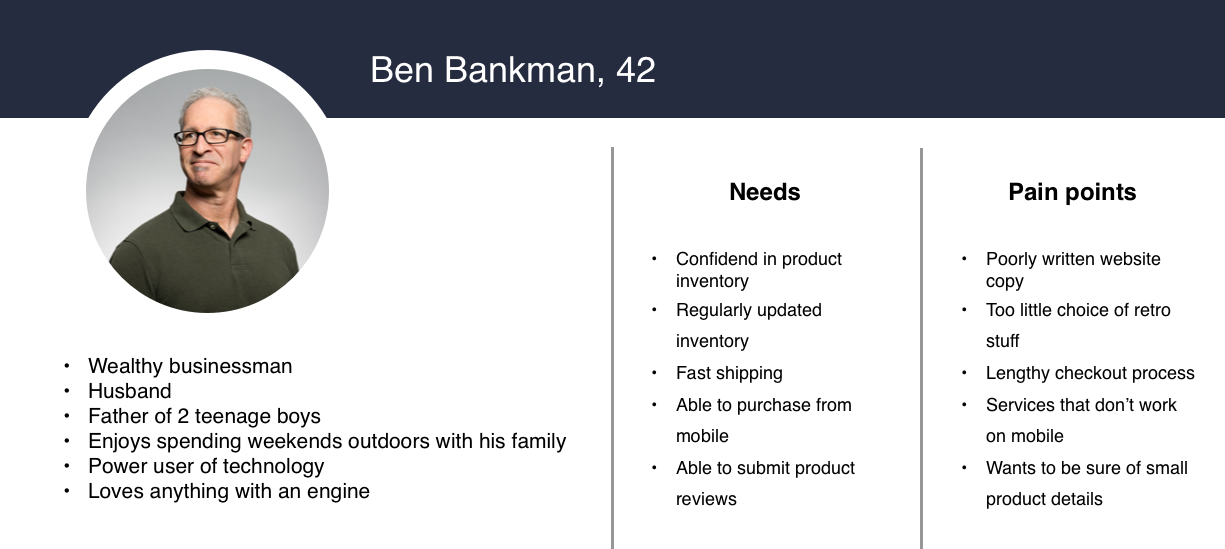
I was given the task of creating a microsite to go along with products of an existing store in Ponce City Market. I chose the Mountain High Ourtfitters store and chose to make a powersports site called Mountain High Powersports based on the needs and pain points of a given persona. I named the persona Ben Bankman and designed the website around his needs.

Mountain High Outfitters
Since the microsite is based on the parent company, Mountain High Outfitters, I did some research into the company and website to make sure the company's brand and style aligned with my user's needs. I also wanted to make sure that when I was designing the microsite that it also aligned with the parent company. I found that the features of the brand and website matched the user's needs and even had a few other features that would go along with his style. The following are a few features that stood out:
- Carries top outdoors brands
- Convenient online and in store shopping
- Both shipping and in store pickup
- Clear indication of stock levels
- New products section
- Product reviews
- Detailed product info

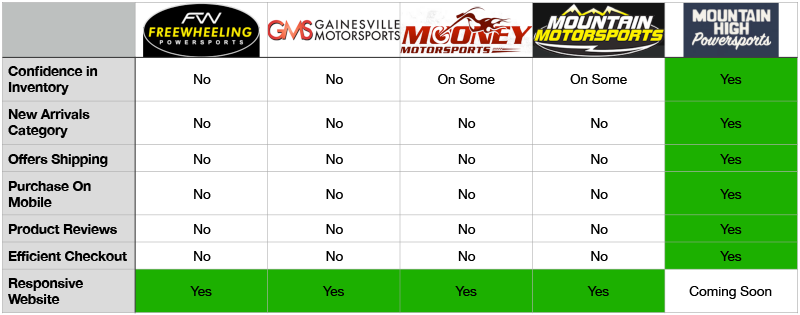
Competitive Analysis
Since I was designing the microsite to sell powersports equipment, I did a competive analysis using several local powersports dealers. During the competitive analysis, I found that local powersports dealers operate more like car dealers than a retailer of outdoor equipment. They do not have the same online shopping options that we have come to expect from other products, and definitely did not meet the needs of the user Ben.

Problem
Ben needs a way to conveniently purchase the best available powersports equipment from a local outdoors outfitter online.
Existing services do not have product reviews, clear indication of current inventory levels, or the ability to purchase online.
Navigating a complicated shopping experience is not the adventure I am looking for. I’m looking for an outdoor adventure with my family.
Proposed Solution
In order to solve Ben’s problem, I created a microsite that allows him to purchase the equipment that he needs online from his favorite local outfitter.
It includes features important to Ben such as product reviews, inventory levels, and a new inventory section to help him find the best and newest equipment.
Design Process
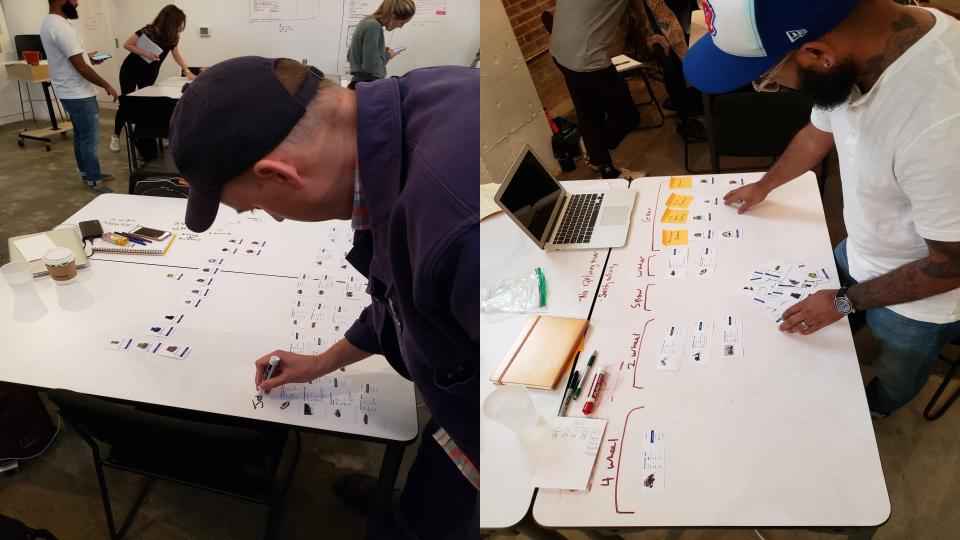
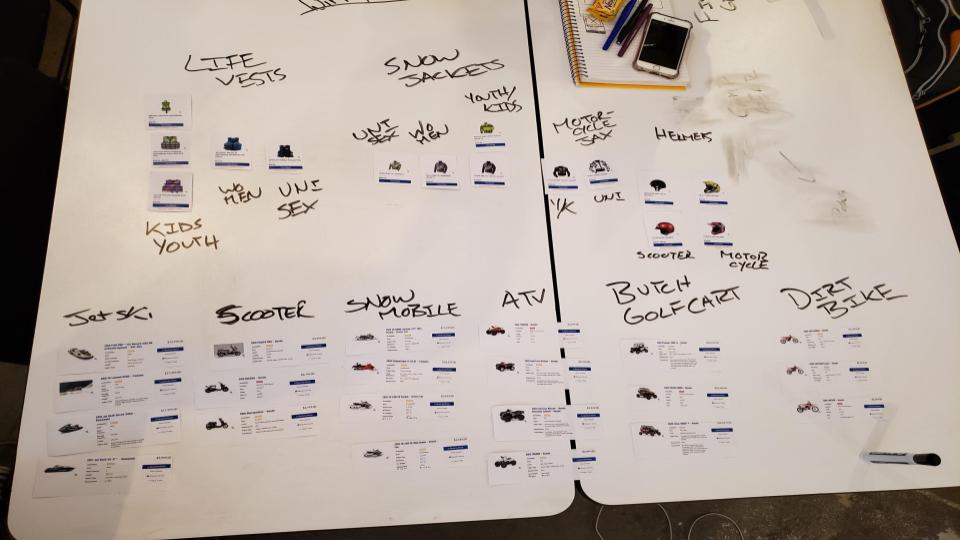
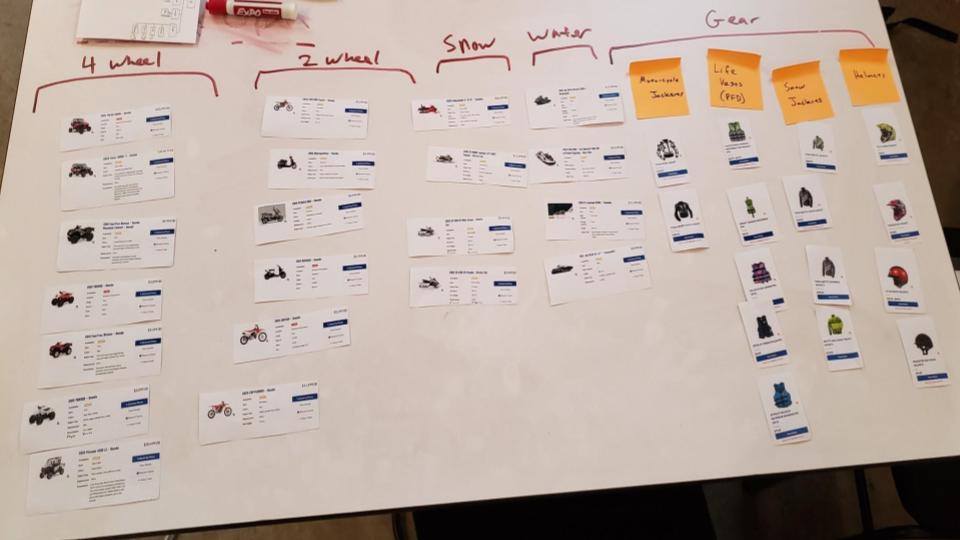
The first step that I took in creating the design for the site was to find a selection of powersports equipment and accessories which I printed and had users do an open card sort with. From this activity, I learned that users had very little problem naming or grouping the items into general categories, but often struggled to come up with a category name for equipment like side by sides that even got the name “butch golf cart.” This made it very apparent that I needed to use the more general categories of “2 Wheel”, “4 Wheel”, “Snow”, “Water”, and “Gear” as the primary navigation.



As a result of the card sort, I came up with the following categories for the main navigation:
- 2 Wheel
- 4 Wheel
- Snow
- Water
- Gear
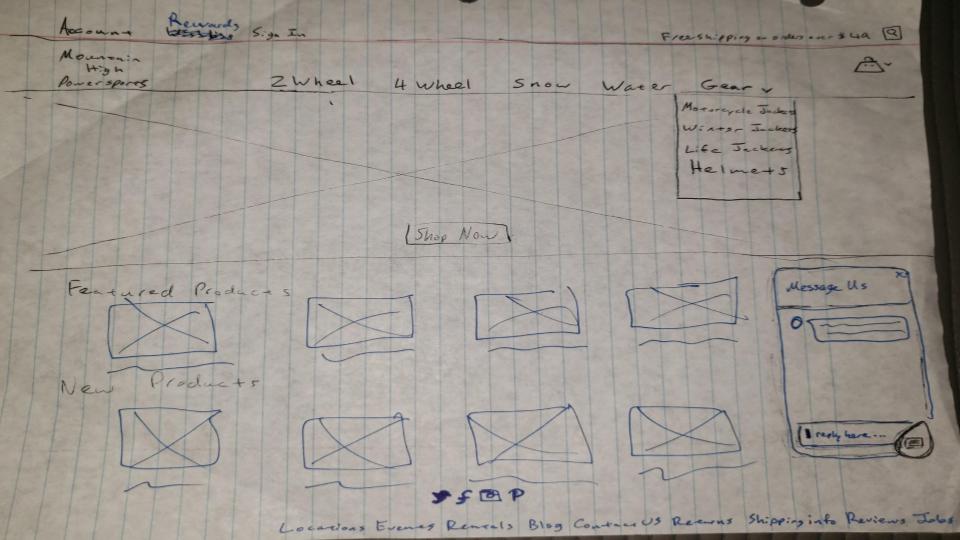
After coming up with the categories for the main navigation, I began to sketch out ideas for the home page based on the design of the Mountain High Outfitters page.

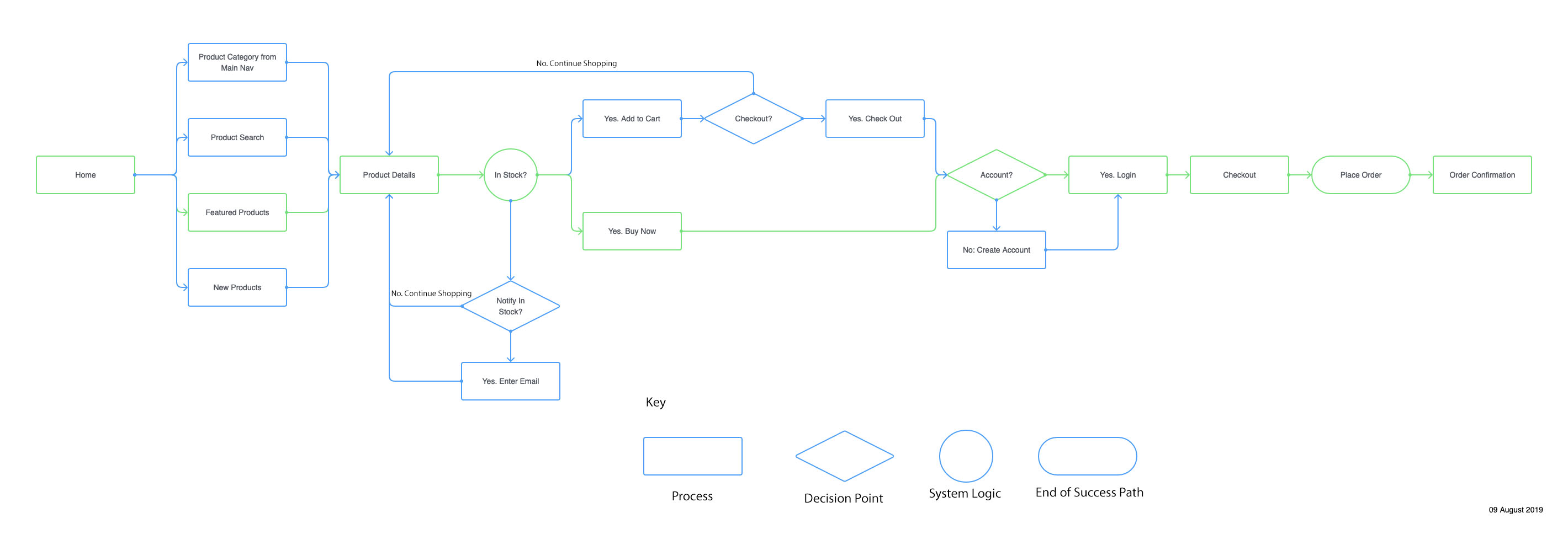
I created a user flow as I began to think through all of the other pages that I would need to create to get the user through from the home page to the end of purchasing a product.

User Testing
The next step was to begin creating wireframes in Sketch. After creating the majority of my basic pages, I used the Craft plugin to link them together. I needed to create a specific task for users to perform in order to properly test the site. In order to do this, I named specific items in the 2 Wheel category, created specific items pages for 2 of the items, and created cart and checkout pages with those items in them to be able to simulate adding them to the cart and checking out. After these additional pages were created, I began testing with my users.

Setup:
- You are Ben Bankman. You have all the money.
- You are visiting the site where you are already logged in to your account.
- Your task is to purchase 2 new motorcycles today.
- Select a Honda Green 125cc Mini Bike and add to cart
- Select a Suzuki Pink 1200cc Street Bike and add to cart
- Complete Checkout
The following video illustrates the process that the users went through during user testing.
Early Results & Iterations
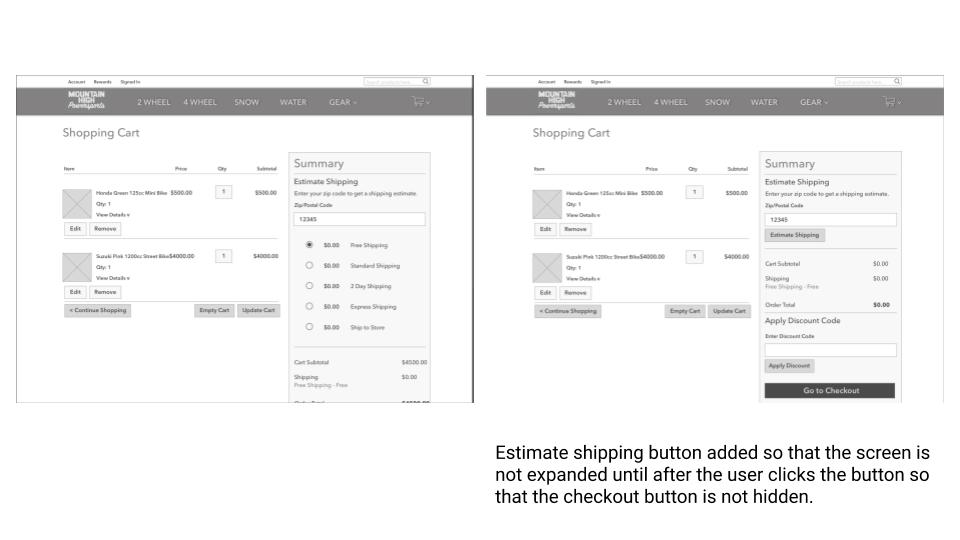
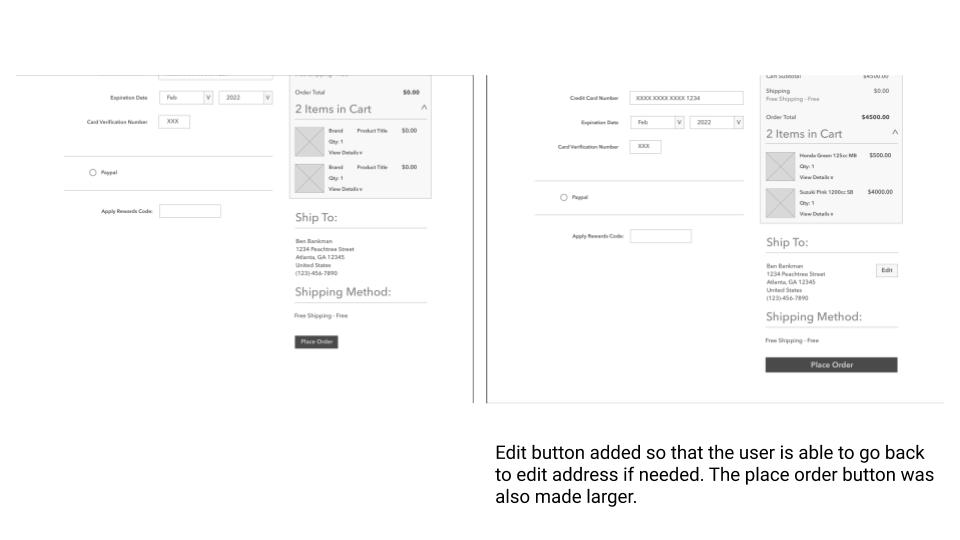
All users were able to navigate through the site and complete the assigned task. Calculated shipping in cart button pushed checkout button too low on the page causing some confusion. It was discovered that there was no way to go to the previous checkout page to edit address if needed, and on the same page it was also noted that the place order button was too small.


Additional Results and Iterations
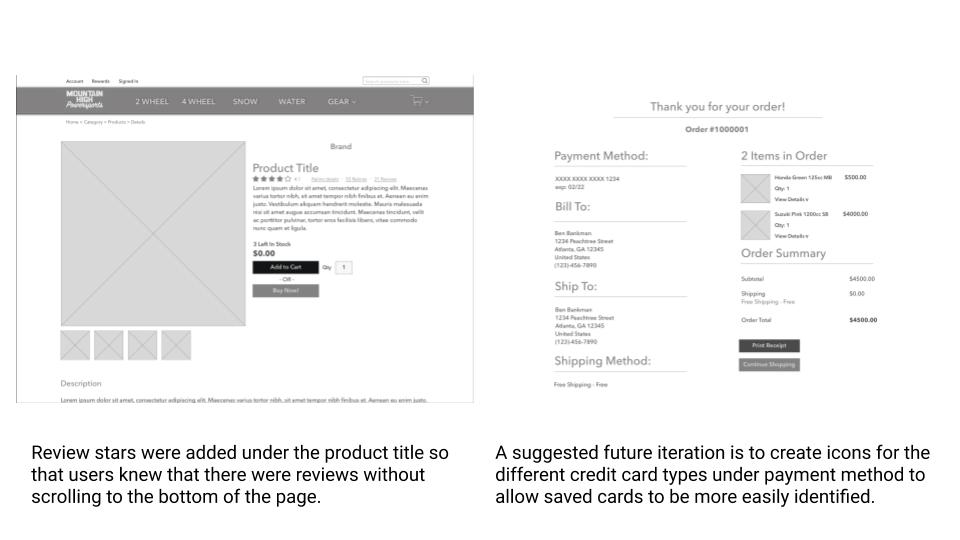
After another round of testing, all users were still able to navigate through the site and complete the assigned task. I had noticed that users seemed surprised to see the reviews at the bottom of the page. When asked additional questions about it, they indicated that they would have expected to see some sort of rating at the top of the page. One user also mentioned the fact that they often use the same acounts on sites as their spouse and suggested that it would be helpful to know which credit card was saved without having to look up the number. While I did not have time to address this within the scope of the project, in future iterations, I would add a feature to show icons indicating the type of credit card saved. It was also suggested that it would be nice to have an estimated shipping time.

Next Steps
As the next step in the process, I would continue to iterate on the current design and bring it to a higher level of fidelity by adding color and images. As a part of these iteratons, I would address known user needs such as adding an indicator as to the type of credit card used and an arrives by date on shipping. Following these changes, I would do more testing with additional users. It would also be important to meet with developers and validate the design. Ultimately, I would continue to move closer to finalization until ready to hand off to developers.